2021. 2. 7. 14:49
https://blog.naver.com/nagne2011/222235200427
안드로이드 '이용약관' - NestedScrollView 안에 RecyclerView - 1
#안드로이드 #fragment #이용약관 #이중스크롤 #NestedScrollView #RecyclerView #NestedScrollVie...
blog.naver.com
#안드로이드 #fragment #이용약관 #이중스크롤 #NestedScrollView #RecyclerView
#NestedScrollView안에RecyclerView
#RecyclerViewinNestedScrollView

-
오른쪽 정렬왼쪽 정렬가운데 정렬
-
- 사진 편집
-
-
작게문서 너비옆트임
-
- 삭제
사진 설명을 입력하세요.
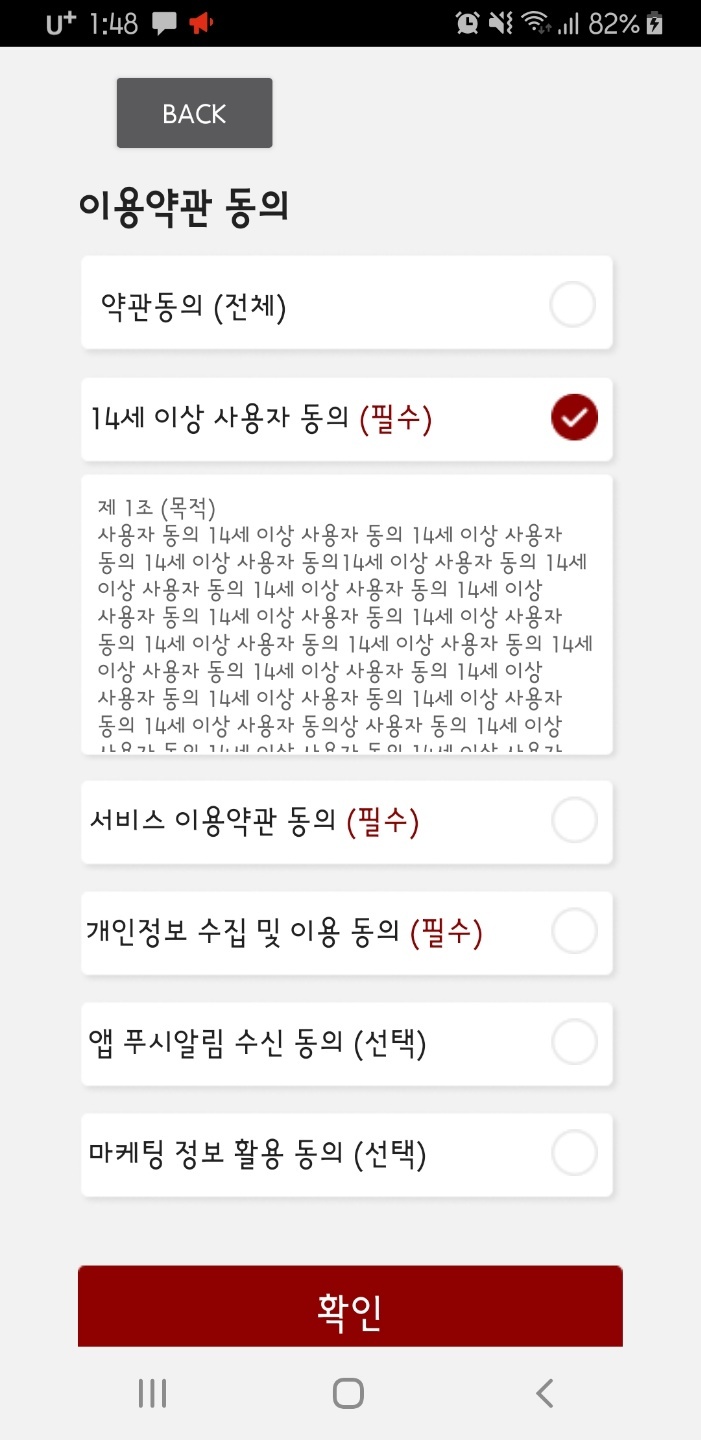
구현목표는 흔히 사용하는 '이용약관'페이지 구현
각 항목별로 박스가 있고, 박스를 눌러서 열면 각 항목에 해당하는 '내용'이 펼쳐지고 개별적으로 위아래 스크롤 가능하도록 구현
정리하자면..
1. 전체 화면은 NestedScrollView을 사용해서 상하로 스크롤
2. custom뷰를 사용해서 항목 추가
3. 각 항목 안에 RecyclerView를 이용해서 내부 텍스트 상하 스크롤
이때, 외부 터치후 이동시 외부 스크롤, 내부 터치후 이동시 내부 스크롤로 개별 동작해야됨
왜 이렇게 복잡하게 하냐면...
보통 스크롤을 구현할때 Scrollview를 사용하면 간단하지만
이중으로 Scrollview를 사용 시 터치가 이중으로 먹히게된다
그래서 손으로 스크롤 하면, 화면상의 Scrollview 두개가 모두 스크롤된다
현재 포커스 항목을 계산해서 각 스크롤을 끄고켜고 하는 방법도 있지만
여기서 사용하는건 RecyclerView와 NestedScrollView를 이용해서 구현하자
RecyclerView를 NestedScrollView안에 넣어서
이중 스크롤을 구현할 예정이다
(물론 제대로 쓰고있는건지는 모르겠다.... . .)
단계별로 접근하자
1. 각 항목별 데이터 클래스 추가
각 항목 RecyclerView 내부에 들어갈 항목을 생성한다

원래 RecyclerView의 목적대로라면, 내부항목을 여러개 생성해서 스크롤해서 view에 보이는 내용만 재사용해서 메모리를 절약하겠지만
여기서는 단순히 '스크롤'기능만 사용할 예정이기때문에
내부 항목은 한개만 넣어줄거다
public class TermsContents {
String contents;
public TermsContents(String contents) {
this.contents = contents;
}
public String getContents(){
return contents;
}
}
그리고 각각 getter, setter를 만들어둔다
2. ViewHolder 클래스 생성
recycleview에서 보여주는 각 항목들들이 표시되는 부분이다
기능은 외부에서 요청한 각 항목을 미리 지정해둔 뷰에 갱신해주는 역할
public class ViewHolder extends RecyclerView.ViewHolder{
TextView tv_contents;
public ViewHolder(@NonNull View itemView) {
super(itemView);
tv_contents = itemView.findViewById(R.id.tv_terms_contents);
}
public void onBind(TermsContents data) {
tv_contents.setText(data.getContents());
}
}
3. 이용약관 자세한 내용을 표시해줄 xml을 만들자
정확히는 이용약관 텍스트가 표시될 Textview
xml 이름은 "item_terms_contents"라고 지었다
나중에 adapter에서 참고할때 사용한다
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:padding="30dp"
android:gravity="left"
android:textSize="12dp"
android:layout_marginTop="-20dp"
android:layout_marginRight="-20dp"
android:layout_marginLeft="-20dp"
android:layout_marginBottom="-10dp"
android:textColor="#B3212121"
android:id="@+id/tv_terms_contents"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
4. adapter 클래스 생성
RecyclerView의 '항목 생성'을 담당하는 adapter를 아래처럼 만들어준다
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private TermsContents Data;
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_terms_contents, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
((ViewHolder)holder).onBind(Data);
}
@Override
public int getItemCount() {
return 1;
}
public void addItem(TermsContents data) {
Data = data;
}
public void setItem(String contents) {
Data.setContents(contents);
}
}(어차피 항목은 한개니까 getItemCount는 1로 고정했다)
아까 만든 항목을 추가하고 내부 contents를 수정하는 함수 추가
그리고 중요한건 RecyclerView.ViewHolder함수다
데이터를 외부에서 받아, ViewHolder 사용해서 미리 만들어둔 xml에 데이터를 입력해서 출력한다
RecyclerView 사용준비는 이걸로 끝
3. customview 생성

보통 '이용약관'의 경우 수락해야할 항목이 다양하니
커스텀뷰를 만들어서 RecyclerView를 포함하고있는,
NestedScrollView안에 들어갈 '이용약관 항목'들을 제작한다
public class ExpandableTextBox extends ConstraintLayout {ConstraintLayout형태로 제작할 예정이다
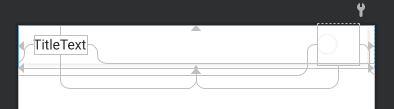
UI는 아래처럼 구성해준다

대충 좌측에 '제목', 우측에 '체크박스' 그리고 전체적으로 라운딩된 사각박스를 추가했다
그리고 여기서 중요한 항목인 Recycleview를 추가
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rcv_contents_expandable"
android:layout_width="0dp"
android:layout_height="0dp"
android:paddingBottom="6dp"
android:background="@drawable/bx_terms_expand"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/iv_title_expandable">
</androidx.recyclerview.widget.RecyclerView>(iv_title_expandable는 항목중 '제목')
그리고 Recycleview의 위치를 정확히 잡아주고
layout_height를 0dp로 맞춰준다
'접혀져'있도록 하기위해서다
(처음엔 android:visibility를 사용하려다가, '펼쳐지는' 애니메이션을 위해서 height로 조정했다)
이제 각 항목을 처리해주자..
바로 다음 시간에!!
'안드로이드' 카테고리의 다른 글
| 안드로이드 - RecyclerView (0) | 2022.02.15 |
|---|---|
| 안드로이드 '이용약관' - NestedScrollView 안에 RecyclerView - 2 (0) | 2022.02.15 |
| 안드로이드 Fragment - Dialog 리턴값 (0) | 2022.02.15 |
| 안드로이드 svg 그림자 효과 추가 (0) | 2022.02.15 |
| 안드로이드 ratingbar custom (0) | 2022.02.15 |