2021. 2. 7. 9:39
https://blog.naver.com/nagne2011/222234990257
안드로이드 svg 그림자 효과 추가
#안드로이드 #svg #vector이미지 #그림자 SVG파일을 이용해서 vector이미지를 추가했는데 그림자 옵션이...
blog.naver.com
#안드로이드 #svg #vector이미지 #그림자
SVG파일을 이용해서 vector이미지를 추가했는데
그림자 옵션이 필요해서 추가해보기로 했다
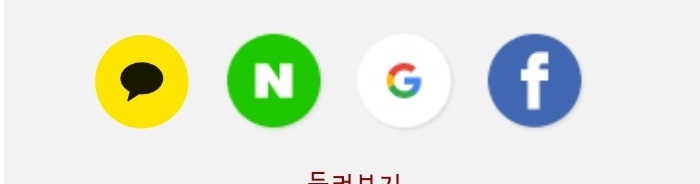
기존 SVG파일을 사용한 vector이미지에

사진 설명을 입력하세요.
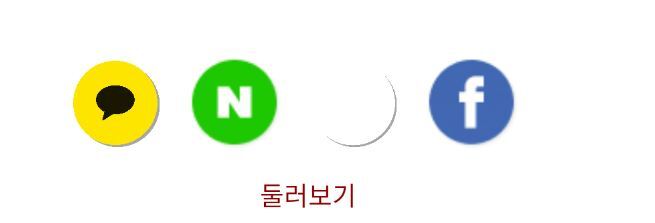
아래와 같이 그림자 효과를 추가하는 방식
*그림자 이미지 값의 hex값이 필요하다

사진 설명을 입력하세요.
존재하지 않는 이미지입니다.
사진 설명을 입력하세요.
이전 게시글을 참고하여 svg 이미지를 vector로 변환하면 위와같이 xml로 처리된다
(https://blog.naver.com/nagne2011/222231050179
여기에 아래 코드를 추가한다
<group
android:translateX="1"
android:translateY="1"
>
<path
android:pathData="M25.5,25.75m-24,0a24,24 0,1 1,48 0a24,24 0,1 1,-48 0"
android:fillColor="#66212121"
/>
</group>이때, fillColor는 제공된 hex코드를 사용한다
hex코드 앞에 (여기서는 66) 불투명 퍼센트 코드는
https://gist.github.com/lopspower/03fb1cc0ac9f32ef38f4
위 링크 참고
주의할건 해당 코드는 기존 코드중 이미지 코드 위쪽에 써줘야
기존 이미지 아래에 추가된다
<전체코드>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="53dp"
android:height="53dp"
android:viewportWidth="53"
android:viewportHeight="53">
<group
android:translateX="1"
android:translateY="1"
>
<path
android:pathData="M25.5,25.75m-24,0a24,24 0,1 1,48 0a24,24 0,1 1,-48 0"
android:fillColor="#66212121"
/>
</group>
<path
android:pathData="M25.1293,25.5584m-24,0a24,24 0,1 1,48 0a24,24 0,1 1,-48 0"
android:fillColor="#FEE500"/>
<path
android:pathData="M25.1324,15.5589C19.058,15.5589 14.1324,19.2664 14.1324,23.8325C14.1324,26.6753 16.0391,29.1805 18.9358,30.6729L17.7136,35.0141C17.6036,35.399 18.0558,35.707 18.4041,35.4819L23.7513,32.041C24.2036,32.0825 24.6619,32.1062 25.1263,32.1062C31.2008,32.1062 36.1263,28.3987 36.1263,23.8325C36.1324,19.2664 31.2069,15.5589 25.1324,15.5589Z"
android:fillColor="#000000"
android:fillAlpha="0.9"
android:fillType="evenOdd"/>
</vector>
728x90
'안드로이드' 카테고리의 다른 글
| 안드로이드 '이용약관' - NestedScrollView 안에 RecyclerView - 1 (0) | 2022.02.15 |
|---|---|
| 안드로이드 Fragment - Dialog 리턴값 (0) | 2022.02.15 |
| 안드로이드 ratingbar custom (0) | 2022.02.15 |
| 안드로이드 svg 리소스 (0) | 2022.02.15 |
| 안드로이드 fragment 권한설정(permission) (0) | 2022.02.15 |