

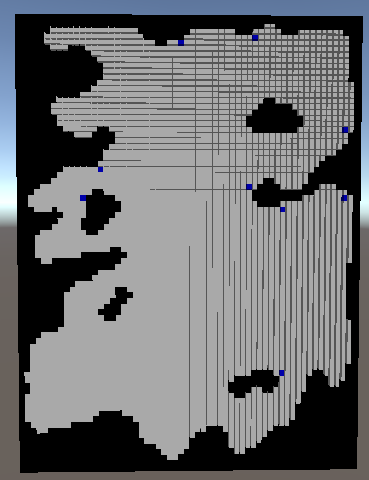
(기존 gizmos로 표시한 데이터)
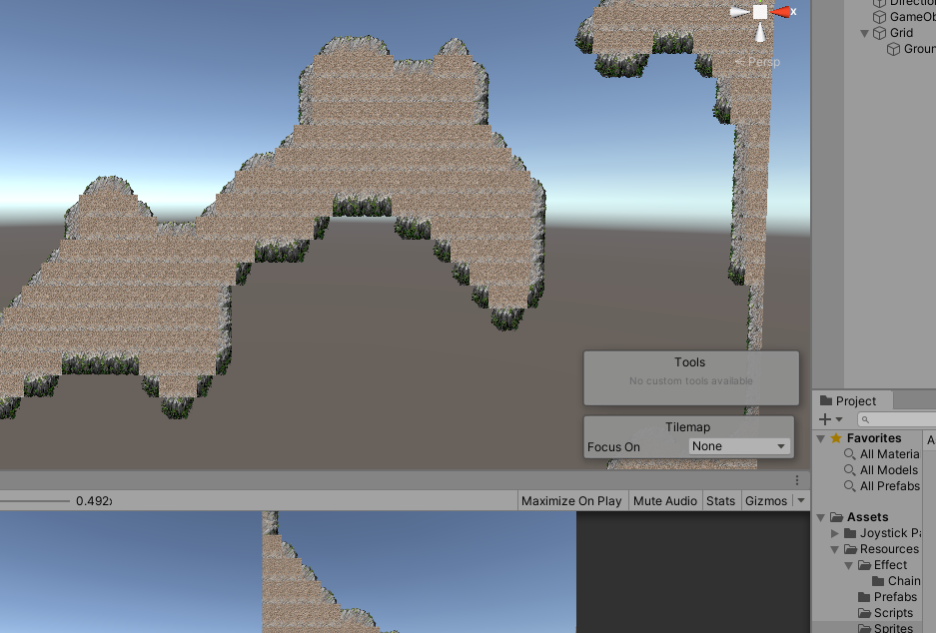
유니티에서 제공하는 tilemap기능을 응용하여
기존 맵생성 코드에 추가로 tilemap으로 sprite를 추가하자
원리는 간단하다 위 단순이미지 상에서 벽은 1, 땅은 0 이므로
0과 1에 대응하는 이미지로 덮어주면 끝
다만 여기서 tilemap 이미지를 사용하여 그냥 '벽'으로 끝나는게 아니라 8방향 스프라이트를 응용
해당 벽이 우상, 상, 좌상, 좌, 중앙, 우, 우하, 하, 좌하
각각 대응하는 이미지로 변경해주면 된다
[코드 추가예정]
728x90
'유니티' 카테고리의 다른 글
| 유니티 웹뷰(webview) - GPM (0) | 2022.04.23 |
|---|---|
| 에셋번들과 AWS S3 (0) | 2022.03.18 |
| 유니티 맵 생성 - Cellular Automata (0) | 2022.02.22 |
| 유니티 오브젝트풀링(object pooling) (0) | 2022.02.15 |
| 유니티 SQLite 사용하기 -2 -유니티 (0) | 2022.02.15 |